ローカルサーバーでhtmlコーデイングが早くなる!

みなさんこんにちは!
今日は、テキストエディターのVSCodeを使っている一つの理由、Live Server拡張アプリを紹介したいと思います。
ローカルで制作する時はとても便利です!
ローカルサーバーを立ち上げてコーディングすることで:
➤セーブすると、ブラウザーが自動的に更新される
➤スマホなどを繋げて実機で確認できる
インストールは簡単です。
① VSCodeを立ち上げて、フォルダーを開きます

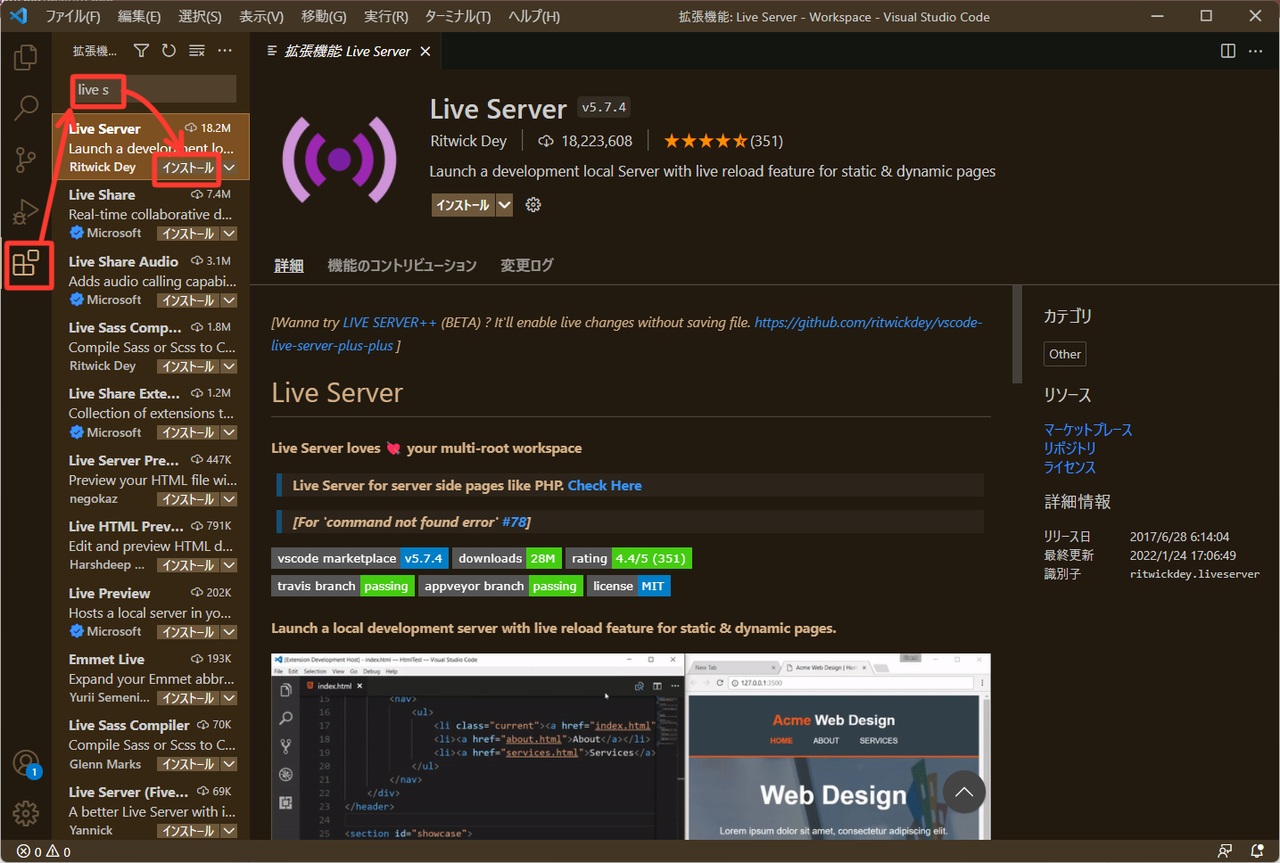
② 拡張アプリで「Live Server」を検索しインストール

③ VSCodeを再起動し、htmlファイルを開きます。
右下に、「Go Live」をクリック
![]()
使用するポートが表示されます。
![]()
ブラウザーが自動的に開きページが表示されます。
編集してみてセーブするだけで、ブラウザーが更新されます!
実機をサーバーに繋げたい時
① サーバーのパソコンと同じWIFIに接続している必要があります。
② 次にローカルIPアドレスを探します。
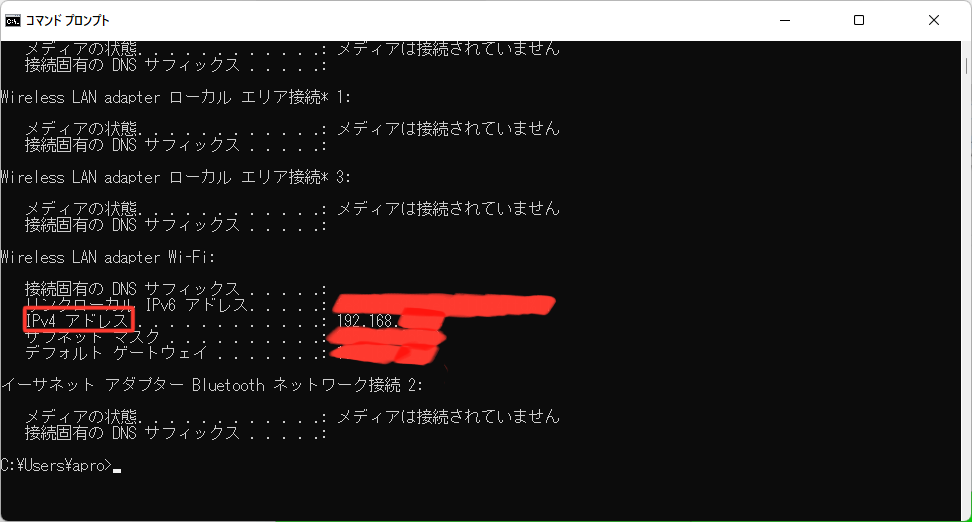
Windowsの場合は、Winキー → “cmd” 検索し実行。
“ipconfig”と入力しエンターキー
「IPv4アドレス」をメモしましょう。

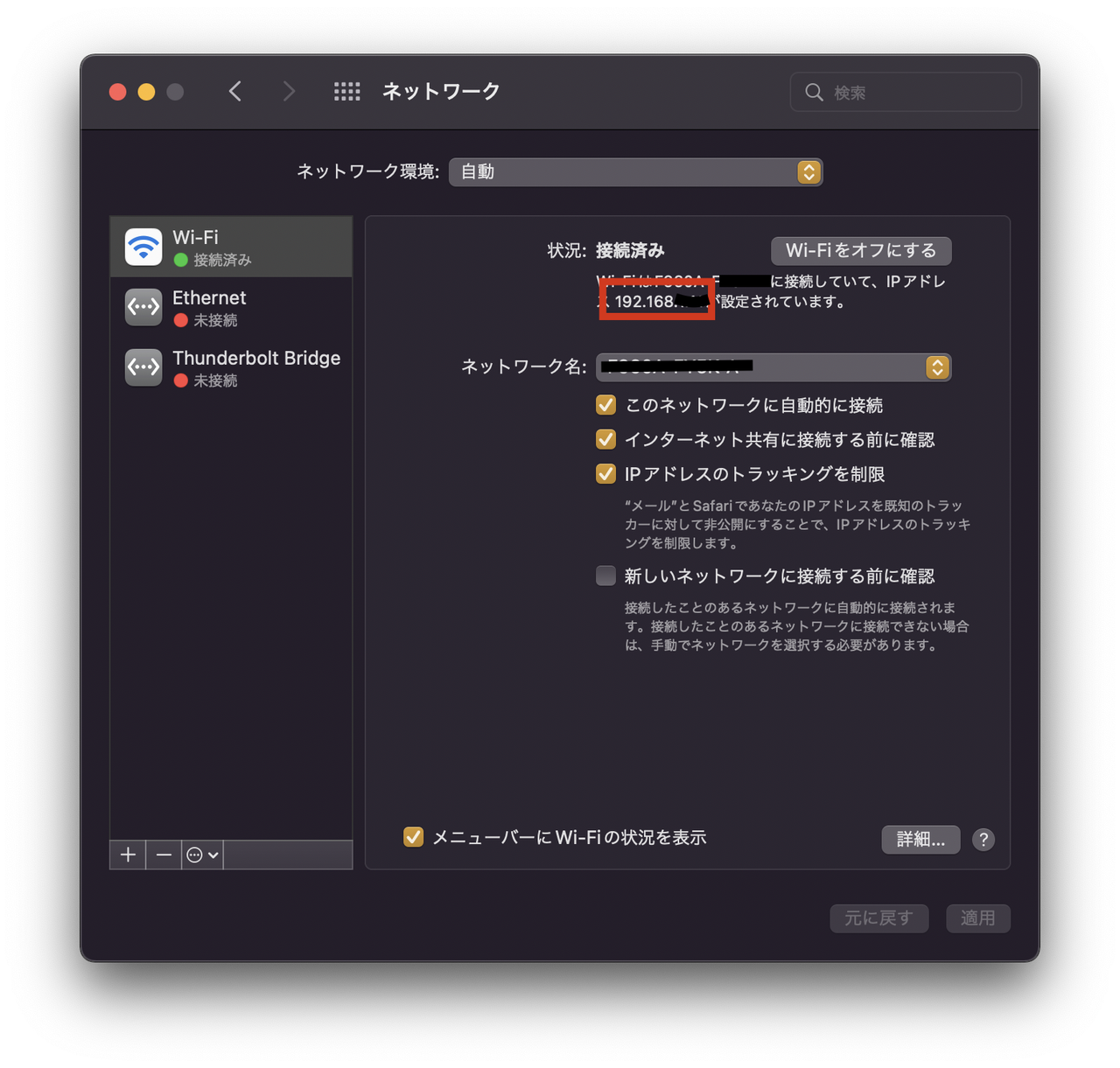
Macの場合は環境設定⇨ネットワーク⇨Wifiから

③ 実機のブラウザーで「IPv4アドレス:ポート」(192.168.XX.XX:5500)を入力すると、
VSCodeのWorkspaceフォルダーが表示されます。

そのままファイルを開き、 VSCodeでセーブすると、
実機の方も自動的に更新されます!
やってみてくださいね!
フォローしませんか?

