shopifyのカスタマイズ方法~3つの厳選~
はじめてECチームの中の人”はじめてECサポート隊”です。
shopifyってどう使えばいいの? どんなことができるの?
今回はshopifyのカスタマイズ方法をわかりやすさを意識して伝えたいです。
触ってみないと始まらない。shopifyをごりごりカスタマイズして好きになっていただきたいです。


こんにちは。はじめてECチームの中の人”はじめてECサポート隊”です。
「はじめてEC」ではshopifyを使ったECサイト構築をしておりますが、サービスインして早2年となります。
今回は「はじめてEC」のサービスにできるだけそった方法でshopifyのカスタマイズ方法をいくつかバリエーションを混じえてお伝えします。
カスタマイズとは?
「カスタマイズ」とはshopifyのサイトを運用する際に、購入されるお客様が見る画面のデザインを変更することです。

上図はshopifyのサイト構成です。
今回のカスタマイズがどこにあたるのかをシンプルに図示しています。
shopifyのなかに見た目の調整を行う”テーマ”と機能を付属する”アプリ”というのが大きく存在します。
”アプリ”に関しては詳しくは割愛しますが、shopifyにデフォルトでは存在せず、お客様自身が欲しいアプリを探して導入するという流れとなります。機能が必要なければ極論アプリは入れなくてもいいものになります。
”テーマ”はサイトのデザイン決めるものなのでshopifyを導入した時点でデフォルトで設置されています。(無料テーマ)
その他にもテーマは無料テーマや有料テーマなど豊富に揃っており、業種別や店舗規模など様々なカテゴリから自由に選択し導入することができます。
テーマの中にも”デザイン(外観)”を設定する箇所と”機能”が付随するケースがあります。(”機能”は有料テーマに多い)
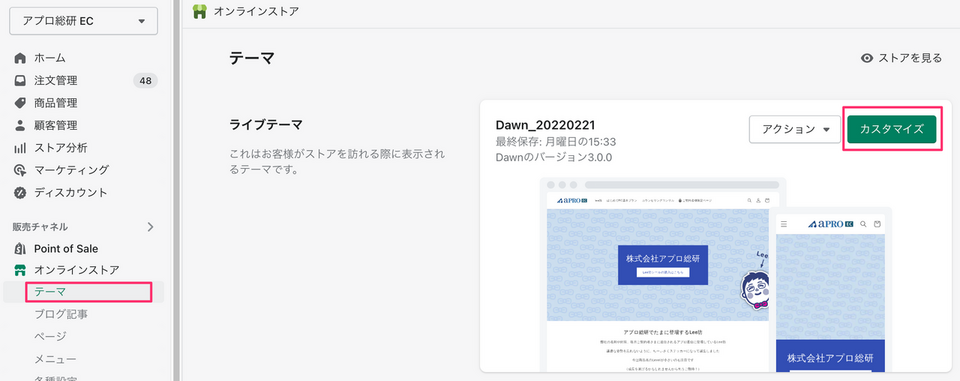
カスタマイズ方法は大きく2つあります。
- 「オンラインストア > テーマ」ページの変更したいテーマの「カスタマイズ」から行う方法
- 「オンラインストア > テーマ」ページの変更したいテーマの「アクション」から「コードを編集」する方法


「はじめてEC」のサービスでは、基本的に2は行わず1で初期構築をしています。
今回は1のやり方で入門編と少し高度な応用編の計5つのカスタマイズ方法をまとめます。
応用編に関しては注意もありますので、必ず確認してください。
shopifyのカスタマイズ【入門編】
まずは、shopifyの管理画面内でできる基本的な操作方法です。
この方法は専門的な知識なしウェブ初心者の方でも比較的簡単にサイトデザインを完成させる事ができます。
1.サイトのカラーやフォントなど大枠のカスタマイズ
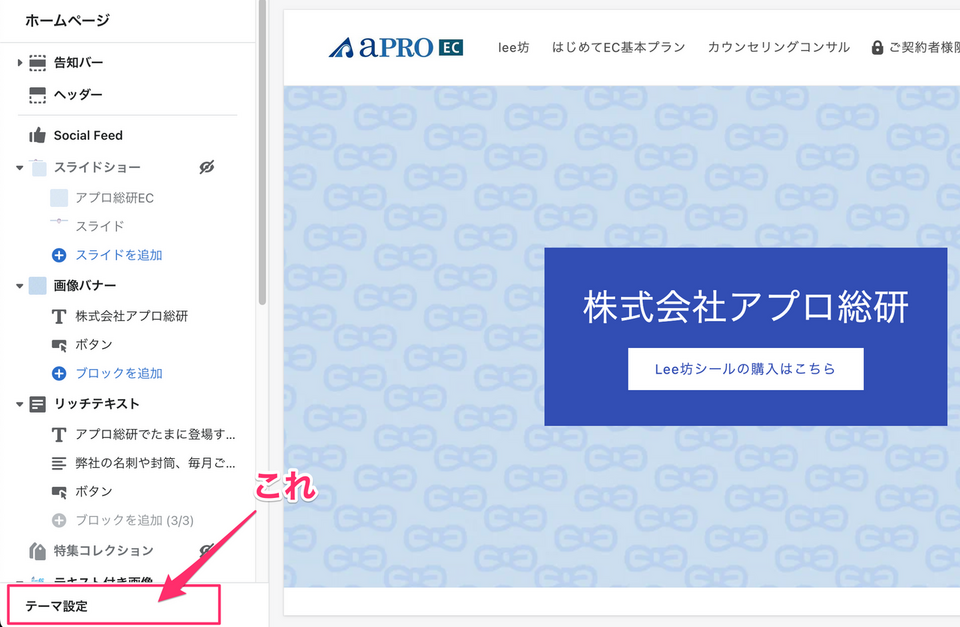
デザインの大枠のカスタマイズは、少しわかりにくい位置にあるのですがカスタマイズページの左メニューの一番下に「テーマ設定」として表示されています。

ここからまずは「テーマスタイル」でスタイルを変更してみましょう。
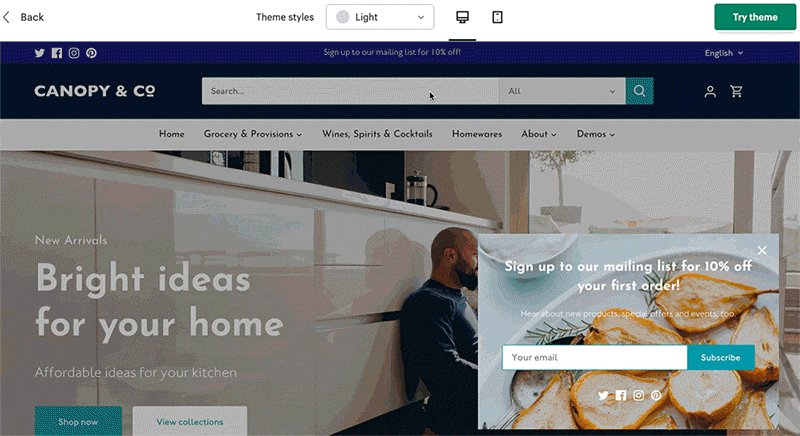
少し複雑ですが、導入テーマにはいくつかのスタイルが存在します。
下図が例ですが、テーマスタイルを変更することでサイトカラーやフォント・コンテンツの配置などが違うスタイルを確認できますので、サイトイメージに近いスタイルを適用し、カスタマイズを進めていくことをおすすめします。

テーマスタイを決定したらまずは保存を行ってください。
あとは順次カスタマイズしたい項目を変更していきます。
「色」の選択でアクセントカラーやテキストの色、背景やボタンの色のカスタマイズすることができます。
「タイポグラフィ」でテキストの形(Sans-serif,Serifなど)大きさが設定できますが、サイトの表示速度にも影響を与えるケースがありますため注意が必要です。システムのフォントと表示されているSans-serif,Serif,Monoのフォントは読み込みが早いためフォントのカスタマイズではおすすめです。
「レイアウト」でサイト全体の幅を決定することができ、それぞれのコンテンツ間の余白もここで変えることができます。
「ボタン」で購入ボタンなどのボタンデザイン(角丸にしたいとか影を入れたい、アウトラインだけつけたいなど)や「バリエーション」で商品にバリエーションがある場合のセレクトボックスの見た目の変更ができるため、ページの一貫性が保たれるように全体的にカスタマイズが可能となっています。
また、「SNS」でTwitterやInstagramのリンク先を設定するとページ下部などに表示をさせることができます。
「ファビコン」設定もここから行えますので、ブランドイメージを高めたりユーザーにわかりやすくアピールすることができますのでここのカスタマイズを忘れず行うことが重要です。
また、shopifyはカート以降のページの表示が別途カスタマイズが必要となってきますので「チェックアウト」の項目からロゴイメージや色味のカスタマイズを行い他のページと違和感のない表示にしていきましょう。
2.ページ構成のカスタマイズ
1で大枠の設定が完了したらいよいよページの中身を作成していきます。
ポイントとしてばざっくり3つです。

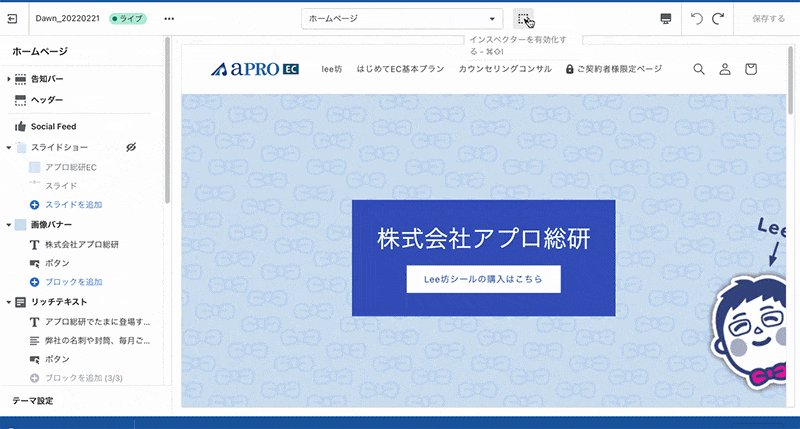
①左メニュー
この「左メニュー」だけ使ってページのカスタマイズをしていくことも可能です。
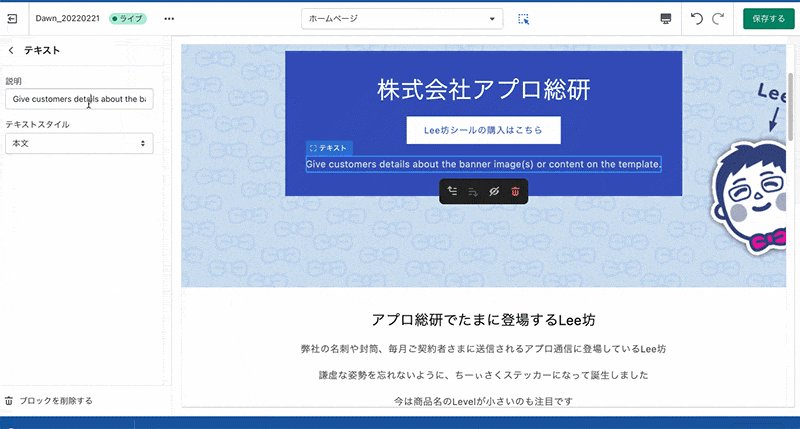
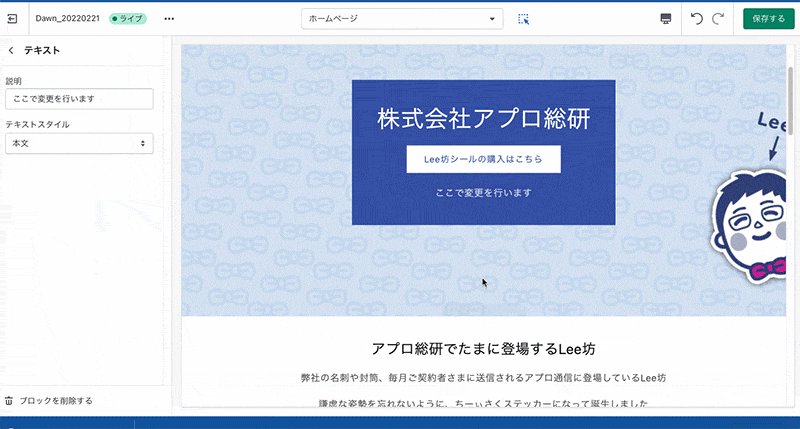
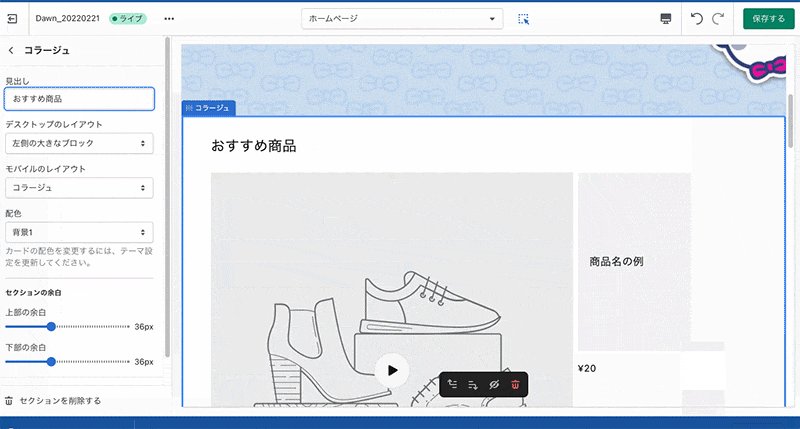
ここでスライダーなどのパーツをセクションとして追加したり、画像を差し替えたりテキストを入れたりしてサイトを構築していきます。
セクションをドラッグアンドドロップすることでかんたんに場所を前後させることも可能です。
一時的に使わないセクションは非表示にすることもできますので管理が楽です。
右側にサイトのプレビューが表示されているため変更箇所を見ながらスムーズにカスタマイズすることができます。ページ遷移もここで行えるので、カスタマイズしたいページに移動すると①左メニューも自動的にそのページに置き換わります。
②ページ選択
①で紹介したように、ページを遷移するとこの「ページ選択」の箇所も自動的に変わりますが、こちらの箇所でカスタマイズしたいページを選択すると、同じようにページ遷移したようになり選択したページのカスタマイズができるようになります。
③インスペクター
こちらも好みにはなりますが、インスペクターを有効化すすことでプレビュー表示にマウスオーバーすると修正したいセクションがわかりやすく表示されますのでカスタマイズしたいパーツをクリックするとその場所で変更をすることができます。ぜひお試しください。

shopifyのカスタマイズ【応用編】
最後に、これはhtml/cssの知識のある前提のお話ですが
shopifyのデフォルトのページでカスタマイズが効かない箇所がどうしても出てきます。
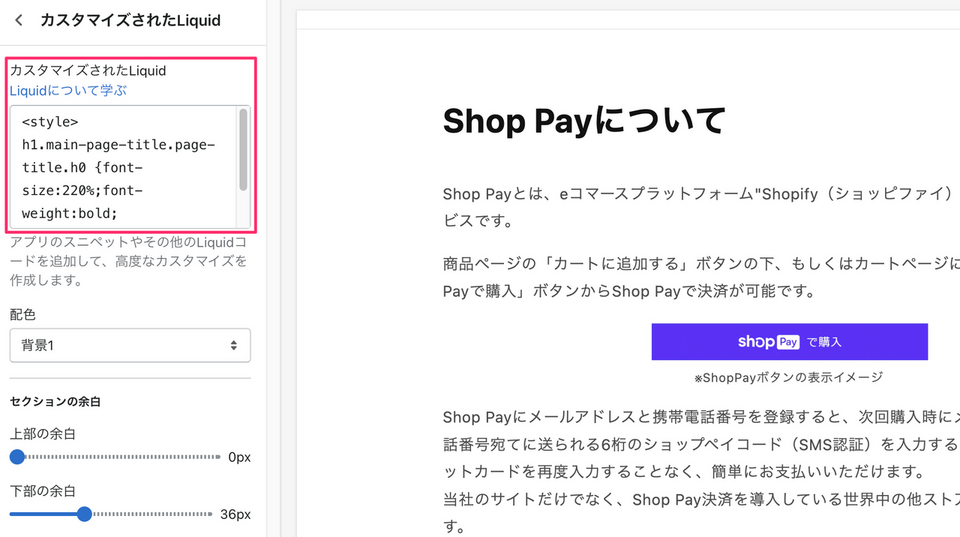
例えば、商品ページのページタイトルなどの大きさにも【入門編】の方法では限界があります。
そんな場合は「オンラインストア > テーマ > カスタマイズ」のページの適用したいページへ遷移し、セクション追加で「カスタマイズされたLiquid」または「カスタマイズされたHTML」というのを入れ込みます。

そこにcssを入れ、既存のスタイルを上書きするという方法です。
こちらに関しては既存のスタイルを変更するためコードの知識のある方が責任をもって行うようにしてください。
まとめ
いかがでしょうか?
shopifyでECサイトを運用する前にカスタマイズは必要なことのひとつです。
ブランドイメージを盛り込んだり、商品を表示したり今回ご紹介したカスタマイズ方法だけでもECは始められます!
アプロ総研がやっている「はじめてEC」サービスでshopifyデビューしましょう。
はじめてECは10年間EC運用をやってきたアプロ総研は自社でEC運営を行いたい皆様を本気でサポートする為に考えたサービスです。
本気で自社運営を行いたい企業様、個人様お待ちしております。
一緒に新しい未来を築いていきたいと思っています。

フォローしませんか?

