ecサイトを運営したいだって・・・?だったらこれを使いな!
今回も意味不明なタイトルでスタートしました、元気ですか?元気です!
というわけで、ecサイトの運営を代行しているアプロ総研らしくecサイトの運営で便利に使えるツールとかご紹介したいなと思っています。
鷹Pはぴちぴちのアラフォーなのでかなり古いツールを使っていたりもします。シンプルがゆえに失敗も少ないという事もあります。そして何よりシンプルだから挙動が早い!
新しいツールは機能がいっぱいついてて、でも何をどうすればいいのかわからん!なんて事もあったりすると思います。
シンプルなツールを使い分けで適材適所に使う事が出来れば、イレギュラーが起こった時に応用することも可能なのです。
ということで鷹Pの大好きなツール3選をご紹介していこうと思います。どぅるるるるるる
※ツールのダウンロード・使用は自己責任でお願いします。使い方間違って商品データぶっこわれたやんけ!って言われても鷹Pはひたすら空を見つめるしかできません。

あわせて読みたい

ecサイト運営はもちろん、それ以外でも大活躍!『サクラエディタ』
さくらエディタについての詳細はこちら → https://sakura-editor.github.io/
エディタと言えば有料のものもあったりしますが、サクラエディタさんはフリーウェアなのに色んな事ができちゃう優れモノ!
かなり昔からあって、それこそ20年前とかそんなレベルで存在しているエディタです。
ecサイト運営においてはhtmlやcss等のコード編集時にエディタを使いますよね?さらにいうと商品情報の一括置換などでももちろん大活躍です。
今時のエディタは予測変換や綴りミスの自動修正、その他諸々の便利機能がいっぱいです。
でも鷹Pはずー-----っとサクラエディタを使い続けています。大昔にシステムエンジニアをしていた時から使っています。それは何故なのでしょう。
立ち上がりがとてつもなく軽い
これめっちゃ大事。大事なんです。クリックしたらすぐ立ち上がってくれる。例えばなんですがデータをコピペしたい時にwebからコピーすると目に見えない謎の書式がくっついてきて、貼り付け先のツールの表示がおかしくなったりします。
そういった時に一度エディタに貼り付けてあげると、エディタは書式情報を保持しないのでプレーンなテキストに変換できるわけです。そういうちょっとした作業をしたい時に、さっと立ち上がってくれるのは非常にありがたい。ecサイトにかかわっていると一分一秒を争うようなタイミングってあったりしますよね。そんな時にも大助かりですね!
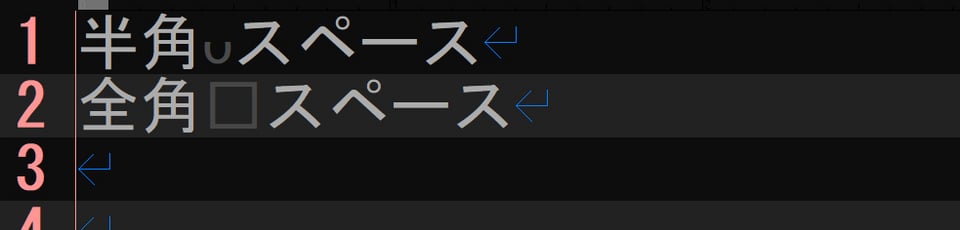
あとecサイト運営初心者あるあるなんですが、htmlの中に全角スペースが入り込んでしまい、ページが崩れてしまうとかってありますよね?そんな時もサクラエディタは大活躍!設定でスペースの表示が出来るので、全角スペースが入ってるのが一目瞭然なのです。
こんな感じ。

この機能は他のエディタでももちろんありますが、ちょっとスペース入ってるか確認するだけの為に立ち上がりの遅いツールを使うより、爆速サクラエディタさんで確認する方がとても早い、とてもとても早いのです。
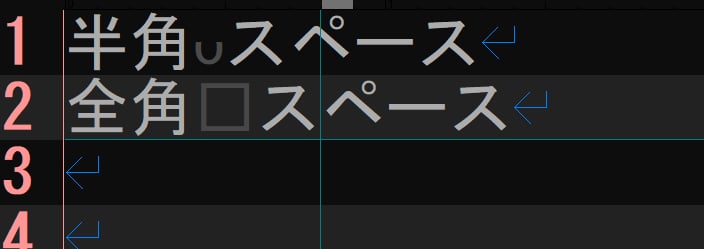
上記以外に文字カーソルが存在している箇所に縦・横のボーダーを表示したりできる、これで迷子になりません!

あとよく使うのは置換機能ですね、例えばですがecサイト運営をしていると商品データを一括で修正したい時があります。
そういった場合に主にcsvファイルを扱うと思うのですが、下手にエクセルで開くとデータが壊れちゃうかもしれない・・・なんて不安もあったりしますよね!
そこでサクラエディタさんで置換ですよ。しかもね、サクラエディタさんでは正規表現が扱えます。正規表現ってなんぞ?って思う人も多いかとは思うのですが、ざっくり言ってしまうと文字列をルール化された記号などで表現する方法です。わかりにくいですね。
簡単な例にすると、ecサイトから出力したの膨大な商品データcsvの中からimgタグだけを一括で置換というような事が簡単に出来ちゃうんです。いやそれ正規表現っての使わなくても普通に出来そうだよねって思いましたよね?対象が全く同じ文字列だった場合は非常に簡単です。でも対象のimgタグに、一部classがついてるとかってなると一気に難しくなります。
ですが正規表現を使えばそういった場合も対応可能なのです。< img 中身が何であれ > というような表現が可能なのです。classがついてようがaltが設定されてようが、なんせ 「<img 」 から次の 「>」 を対象とするような検索・置換が可能なのです。
夢が広がりますね。
ただこの正規表現自体はかなり難しいです。ガッチリ使える人はなかなかいないと思います。
難しくはあるんですが、簡単なものだけメモしておけば、それだけでも十分ecサイト運営作業の効率化が可能です。
それでなくてもecサイト運営にはやる事が盛りだくさんなので、少しでも効率よく作業できればいいですよね!

ecサイト運営の必須アイテム、『FileZilla』
FileZillaの詳細はこちら → https://ja.osdn.net/projects/filezilla/
オープンソースのツールでこれもかなーり昔からある気がします、いつ頃からかはわかりませんが・・・
で、こちらのFileZillaのメリットですが、「最大同時転送数」が設定できる!という事です。
最大同時転送数とはなんぞやって話なのですが、ecサイトを運営しているとどのサイトでもたいがいFTPツールを使う日が来ると思います。そして使用している時に時間かかるなぁーって思った事ありませんか?
その時、ファイルの転送状況はどうなっていますか?1つが終わったらようやく次のファイル、それが終わったらまた次のファイル、という感じで進んでませんか?
これは同時転送が1つしか出来ていないからなのです。最大同時転送数を例えば5に設定してみましょう。
すると5ファイル一気に転送が始まるのです。そしてその中の1つが終わればまた次の1つという感じで流れていきます。
単純に5倍のスピードというわけにはいかないと思いますが、1つ1つより圧倒的に早くなります。
FileZillaの場合は最大同時転送数が1~10まで設定可能です。ですが鷹Pの場合は10にしちゃうと転送が不安定になったので、5に設定して使ってます。
ちなみに以前はFFFTPではそれが出来ずにFileZillaを愛用していたのですが、今はFFFTPも増やせるようになっているみたいです。

『DF』で間違い探し!
これもフリーソフトですね、Vectorさんにあります → https://www.vector.co.jp/soft/win95/util/se113286.html
ecサイトを運営していると間違って古いhtmlデータをアップしてしまった!というような事があり、その際にどこが新ファイルと違うのかがわからなくなって困る事があったりします。
そういった場合に使ってほしいのがこのDFです。何が出来るかというと2つのファイルの比較が可能なのです。AとBのファイルの相違点を色で表現してくれます。そうすればこの部分だけ違うんだなってすぐ判断が出来るわけです。
その他にも商品データをアップする直前に本当に意図した場所が変更されているかの確認もできますし、アイデア次第で使い道はいっぱい!残念ながら画像とかは無理ですが、csvやhtmlなどのテキストデータならしっかり比較してくれます。

まとめ
いかがでしたか?普段みなさんが使用しているツールもありましたか?ecサイトの運営って一言で片づけてしまうと単純そうに見えますが、やる事は非常に多岐に渡ります。ですがさらにそれをもう一歩分解してみると、文字を打つ、画像を作るっていう単純な作業が見えてきますよね。文字を打つ系の作業であればエディタを使いこなす事で圧倒的に効率化できる可能性があります。
色々応用することでecサイト運営がもっと楽になる可能性もあるので、チャレンジしてみましょう!
今日も良い天気です。
あわせて読みたい

フォローしませんか?

